App development can be made or broken in the plan. Our experience at absolute has shown time and time again that if you want an app development project to succeed, then planning every step must be part of the process.
The best-laid plans of mice and men often go awry.
If the author Robert Burns is right, then how much more likely is it that the plans anyone lays to tackle the complexities of an app development project can go awry. We have our own homegrown quote here at Absolute.
You have heard measure twice cut once? Well we say measure once, measure often.
App development is like home construction and sculpting had a baby. You need to have a blueprint, but be prepared for it to change as you go and to blueprint that change before you make it.
How Do We Plan
It’s been said in client meetings “I can’t see it ‘til you show me.” That’s what we aim to do when we plan. We use visual devices and methods to put into graphics and charts what you are hoping to accomplish with your app. We call this visual planning or blueprinting.
The blueprint is the overview and combination of a Functional Requirements Document (FRD), User stories and the visual planning tools. It’s a document that takes time and effort to create, and it’s the road map and cornerstone of any good project. It’s true that projects can change over time. This can mean that the blueprint needs to be updated periodically during the development phase, but we must have a plan to get started.
Those who fail to plan, plan to fail.
Elements of Visual Planning
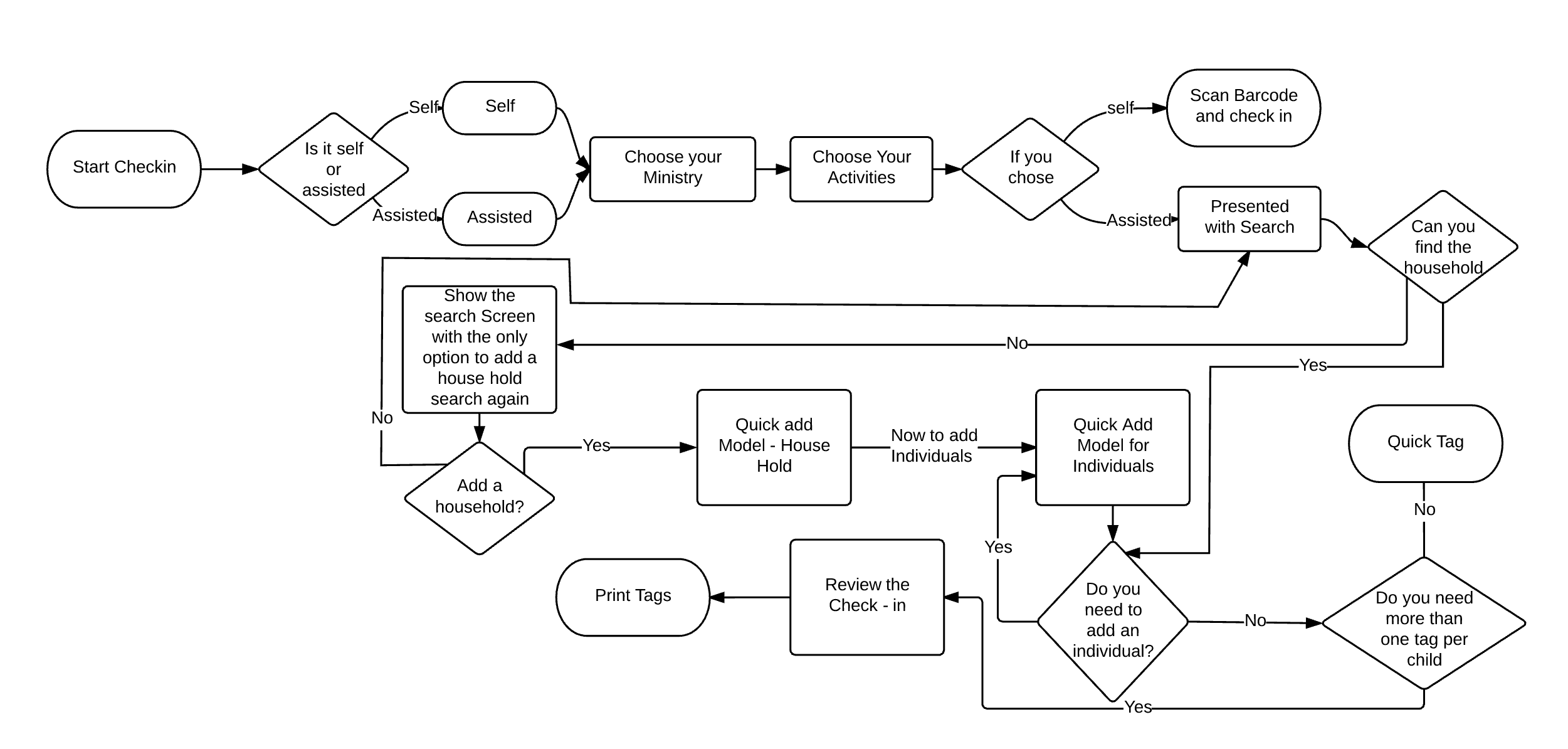
Flow Charts

Flow charts help you and the development team visualize and follow the thoughts and decisions that make up using your application. They help answer the question of how a user gets from point A to point B. They also determine how the decisions and processes that take place in that journey will look. Flow charts cover more than just user actions. They also help detail out behind the scenes processes like database calls, pop-up user prompts, or uploading of files.
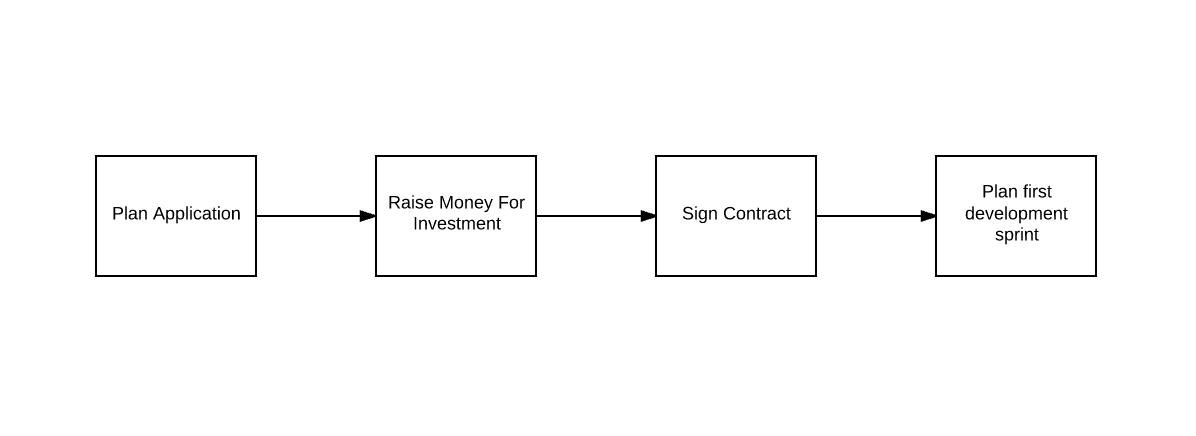
Timelines
Timelines are less about the app and more about the development of the application. They help layout what needs to happen with the team and what decisions need to be made about the app before other things can happen. Let’s say you are gathering investors for your application. Your timeline might look like this:

You can’t sign the contract until you raise money for investment. Timelines should have dates and time estimates applied to them so that expectations can be managed.
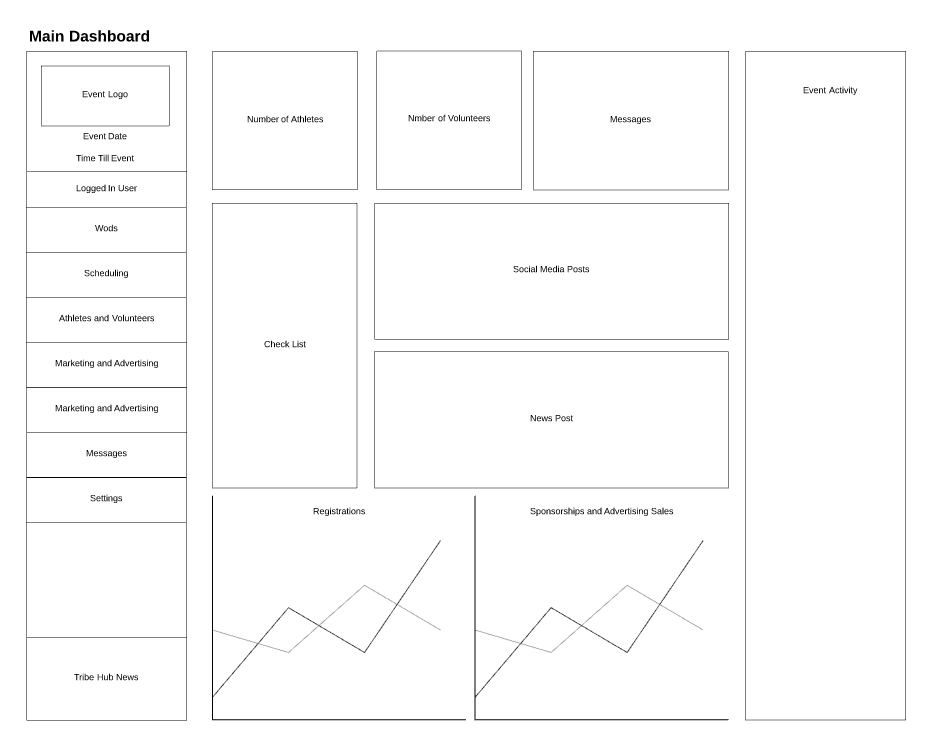
Wireframes
Wireframes help to begin to model how the app will work, what it will look like, and how the users will move through the app. It also helps create visualizations of data that are most useful to users. They are guided by the flow charts and FRD.

When you put all of this together you will have a comprehensive plan for your apps development from start to MVP and beyond. Often this needs to be done before solid pricing can be applied to your application. If you have questions or need a place to get started contact us.
Share this Post